Logo Design
VKH logo 3.0 (c.2019)






Logo Sketches
VKH logo sketches (c.2018)
TYPOGRAPHY
Color Palette
VKH color scheme (c.2019)
Color Application
VKH logo color play
Web color usage
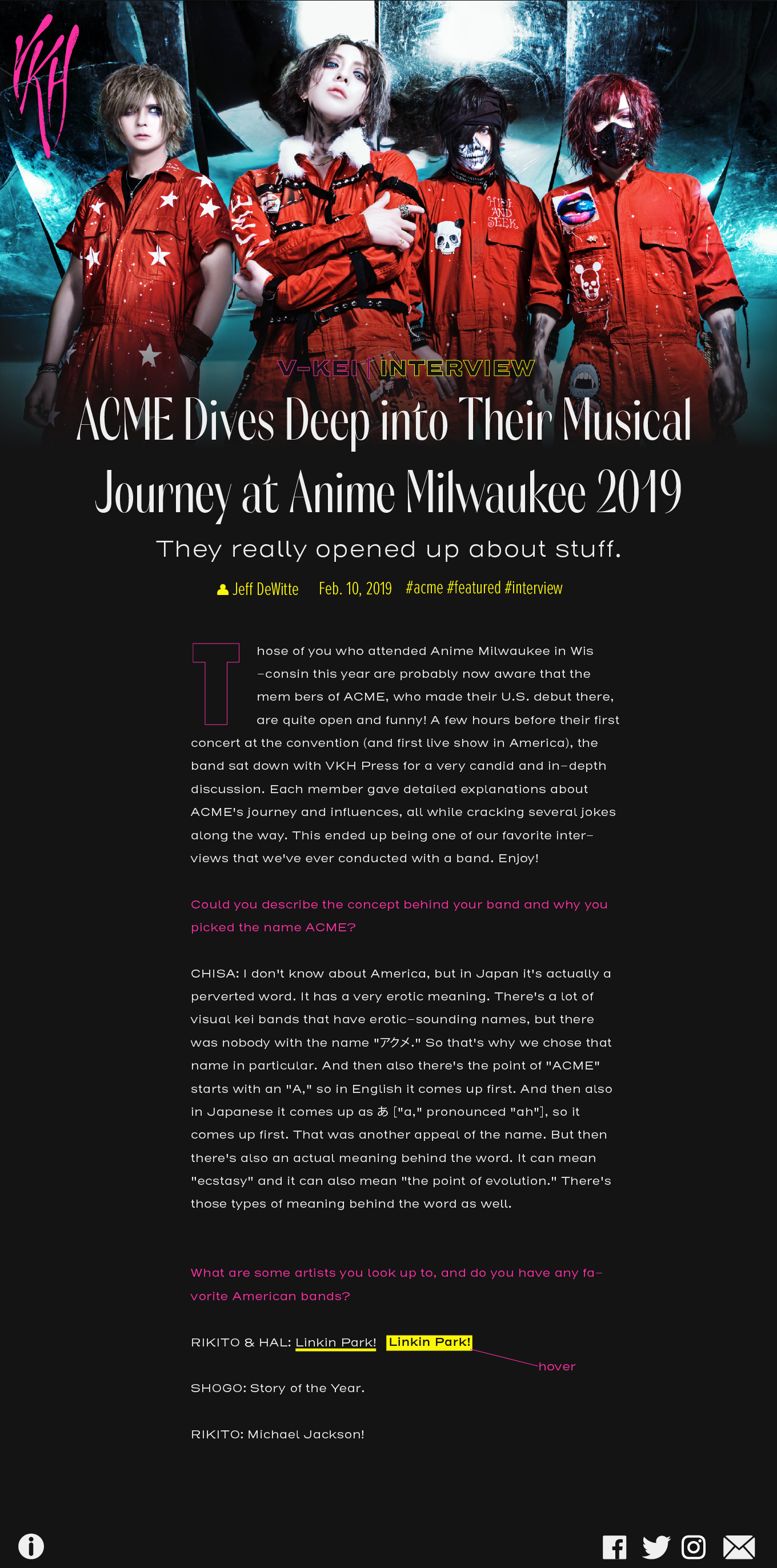
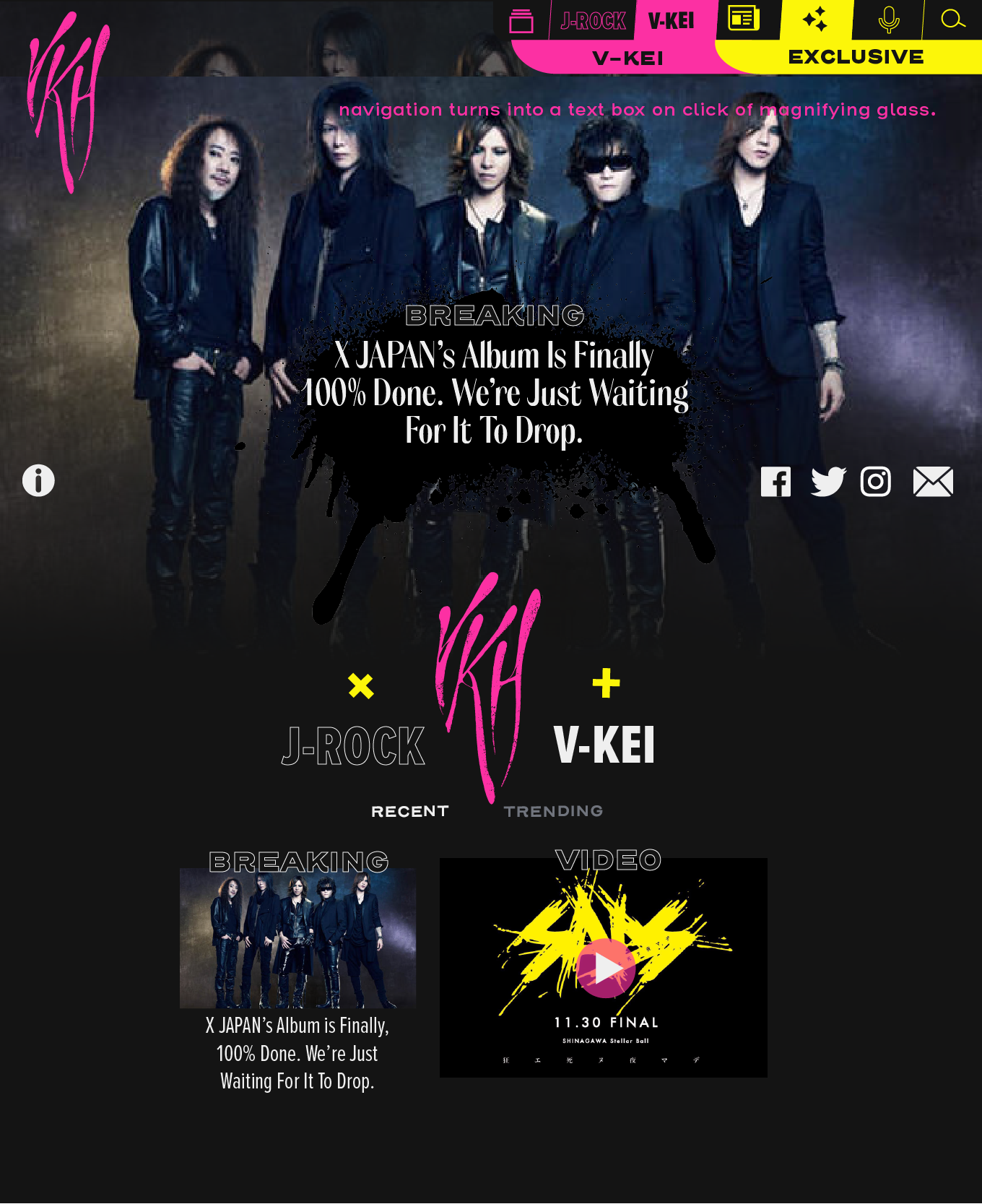
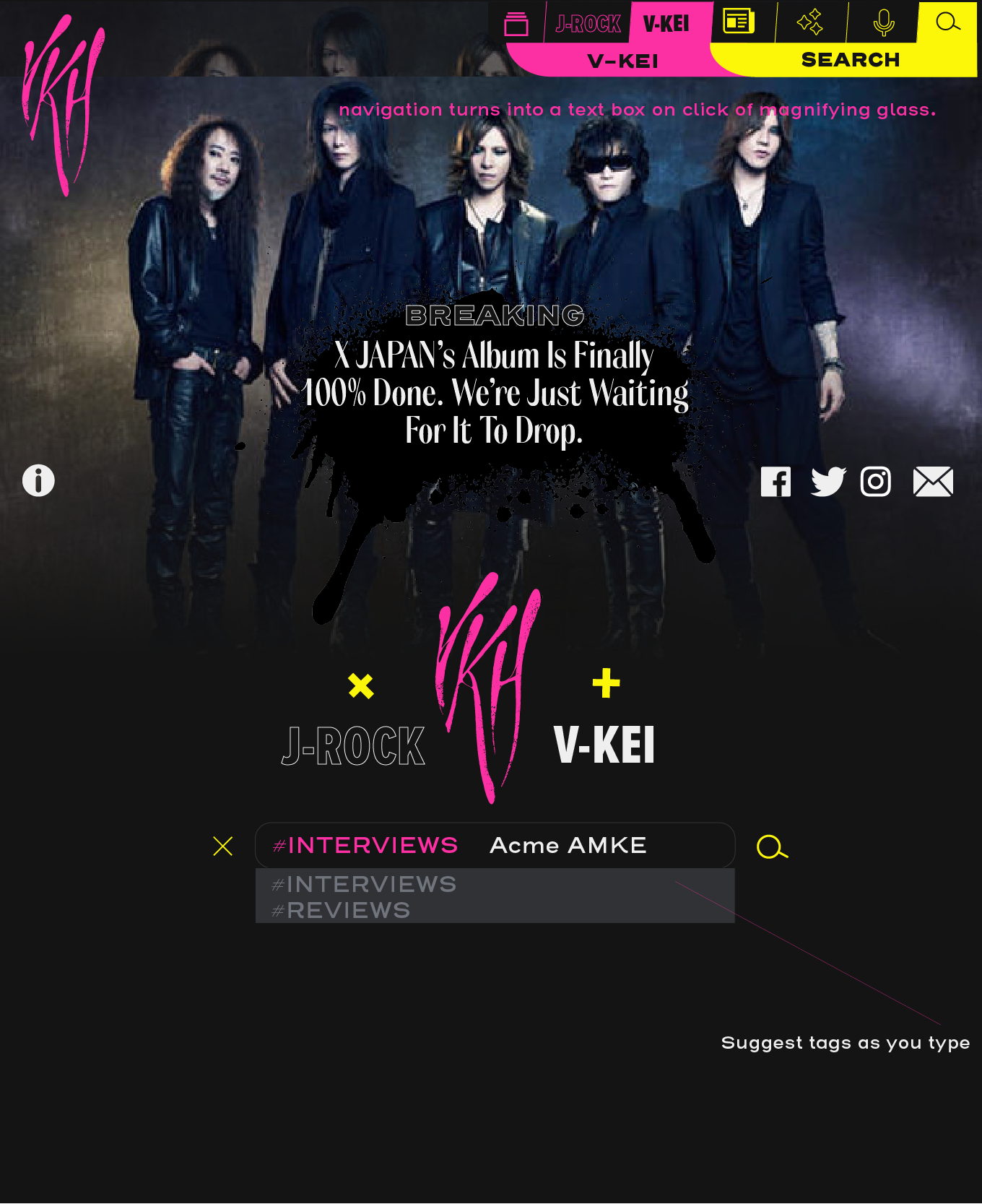
Website Design





Credits
Special thanks to Professor Brian James for his mentorship